こんにちは!kumiです。
今回は、私が未経験の状態から2年間でWebデザイナーになった方法について、お話してみようと思います。
私は2013年頃からインターネット広告業(アフィリエイト )で開業していたので、WordPressで簡単なブログを立ち上げて更新するぐらいの知識はありました。
しかし、HTMLやCSSなどのカスタマイズについての知識は全くのゼロ・・。勉強をしようとも思いませんでした。
運良くアフィリエイトで売上を上げられていたのですが、度重なるGoogleコアアップデートで報酬がどんどん下がっていき・・これでは事業が成り立たない!と思い、方向転換することに決めたのです。
それが、Webデザイナーという職種でした。
今までの経験によりSEOの知識はある程度身についたので、この知識を生かして、Web制作・ホームページ制作のお仕事でお店や起業家さんの集客のお手伝いができるようなりたい!と思い、Webデザイナーへの転身を決めたのです。
この記事では、この2年間私がどのような学習をどのぐらいの時間行ってきたのかまとめてみましたので、これからWebデザイナーを目指す女性、主婦の方の参考になればと思います!
①いきなりテックアカデミーのWordPressコースを受講

Webデザイナーへの転身を決めた後、さて、どうやって勉強して行こうかな?と考えた時に、独学は時間がかかるしプロから教えてもらったほうが早い!と考え、スクールに入ることに決めました。
そこで、一番最初に入ったのがテックアカデミーのWordPressコースです。
ホームページを作るならWordPressのことを1から勉強する必要がある!と考えた私は、WordPressが学べる講座の中で、知名度があって比較的料金も安価なテックアカデミーのWordPressコースを受講することを決めました。
テックアカデミーのWordPressコースは、HTML/CSSの基本的な知識も学べますが、メインはWordPressテーマ開発です。
 kumi
kumiこれがめちゃめちゃ難しかった!!
HTML/CSSについてもよく知らない状態でいきなりテーマ開発に入ったので、PHPなどのプログラミング言語が急に出てきてちんぷんかんぷんに。。
テックアカデミーの教材は、動画教材が無く、テキストベースの教材なのですが、さすが大手スクール。教材は誰でも迷わず進められるように手順が細かく記載されていたり、分からなくなったらslackで質問するとすぐにメンターから答えが返ってきます。
なにより、私を担当してくださった女性メンターさんがとってもステキな方で、メンターさんに助けてもらいながらなんとか期間内にオリジナルテーマ開発することに成功!



しんどかったですが、ここでWordPressの中身がどのようになっているのか、ざっくり知ることができました。
【テックアカデミーWordPressコース 勉強時間 1日2時間程度×2ヶ月】
②Webデザイン塾でデザインの基礎を学ぶ
次に、ホームページ制作をするならWordPressだけじゃなくWebデザインができないといけない!と気づいた私は(遅い笑)、Webデザインの塾に入塾しました。
塾名はここでは公開を控えますが、期間は半年間。料金もそこそこしました^^;
そこでは、デザインに必要なAdobeのソフト、PhotoshopやIllustratorの使い方を主に学びました。だんだんレベルアップしていく課題をこなしながらバナー、LP、チラシなどのデザイン方法を身につけていき、塾の間に実務案件も1件こなすことができました。
最初は慣れないソフトの使い方に苦戦し、PhotoshopとIllustratorの使い方の勉強にかなり時間がかかってしまいました。
それぞれのソフトの使い方の本を一冊ずつ購入し、基礎的な使い方を少しずつ覚えていった感じでした。
この塾では作った作品に対して、プロの講師の方がその都度アドバイスをくださり、デザインの基本や、女性に好まれるデザインのコツなどを学ぶことができました。
一緒に学ぶ仲間もできた、充実した6ヶ月間でした!
【Webデザイン塾での勉強時間 1日2時間程度×6ヶ月】
③HTML・CSSの本を買いまくってひたすらコードを勉強
Webデザイン塾が終了した後、自分に足りないものは「HTML/CSSの知識」だと言うことに気がつき、HTML・CSSの本を片っ端から購入します。
そして、1冊ずつ最初から最後まで本を見ながらコードを書いていきサイトを完成させ、1冊終わったらまた次の本に取り掛かる、ということを繰り返していました。
合計7冊ほど購入し勉強しました。が、これは非常に良かったです!
本によって紹介されているコードが違ったり、カフェのサイトを作る本、ポートフォリオを作る本、コーポレートサイトを作る本、など見本サイトが様々だったので、いろんなジャンルのサイトのコーディングを実際に経験することができました。
コーディングはコードだけを本で見てもまったく頭に入ってこないので、実際に手を動かしながら架空のサイトを作って勉強していくほうが絶対に良いです!
【HTML/CSS本で学習 勉強時間 1日2時間程度×3ヶ月】
実際に購入し学習したおすすめの本
④対面でコーディング講座を受講する
たまたまネットで見つけたのが、先生と対面でのコーディング講座でした。
プロとして活躍しているフリーランスのコーダーさんが実際対面で講座を行なっていて、独学では理解しきれいない部分を聞いてみたい!と思い、対面講座を受講することを決意しました。
1回2時間、計5回と、短い時間ではありましたが、本だけでは学べなかったHTML/CSSの考え方や、つまずきやすいポイント、実際にどんな案件が多いかなど、業界の裏話なども聞くことができました。
この先生には今でも困った時や、自分ではどうしようもない案件に当たった時に相談したり、依頼をしたりしています。
いざという時に頼れる先生が見つかったのはすごく安心感につながりました!
【コーディング対面講座 勉強時間 1回2時間程度×5回】
⑤実務案件を受けはじめる
この頃から実際にホームページ制作を受注しはじめるようになりました。
正確にはWebデザイン塾で勉強していた頃から、友達や知り合いにモニターさんになってもらって、美容院やサロンのホームページを格安で作らせてもらっていたのですが、
そろそろ普通に仕事を受けられそう!という自信もつき、集客を始めていきます。
集客は主に、
- 自分のサービスサイト(WordPress)
- インスタ
- ココナラ
- クラウドソーシング
- 人からの紹介
このような媒体で自分のサービスを紹介してみました。
すると、
ホームページからの問い合わせや、インスタのDMから依頼、ココナラでもホームページ制作やコーディングの依頼が来るようになりました。
ココナラやクラウドソーシングは手数料を取られるので売上は少なくなってしまいますが、それでもいろんなお客さんとやりとりしたり、ホームページを作る経験が積めたのは良かったです。
⑥プロの女性Webデザイナーさんに1年間契約でメンターをお願いする
実際に実務案件を受けるようになりはじめた頃から、やはり継続的にメンターさんに質問できる環境で安心して仕事が受けたい!と思い、現在もWeb制作会社で正社員として勤務中のプロの女性Webデザイナーさんに、1年間メンターをお願いしました。
この方、実は昔、私がアフィリエイトを教えていた時の生徒さんだったのですが、今は立場が逆転して私が生徒になっています!笑
でもこのメンターさんがデザインもコーディングもできるプロフェッショナル!な方で、たくさんのことを学ばせてもらいました。
結局2年目もメンターをお願いすることになりました。
初心者さんが一人で案件を受注するのは不安なので、何かあった時に助けてもらえるメンターさんが一人いるだけで安心して案件を受けられると思います!
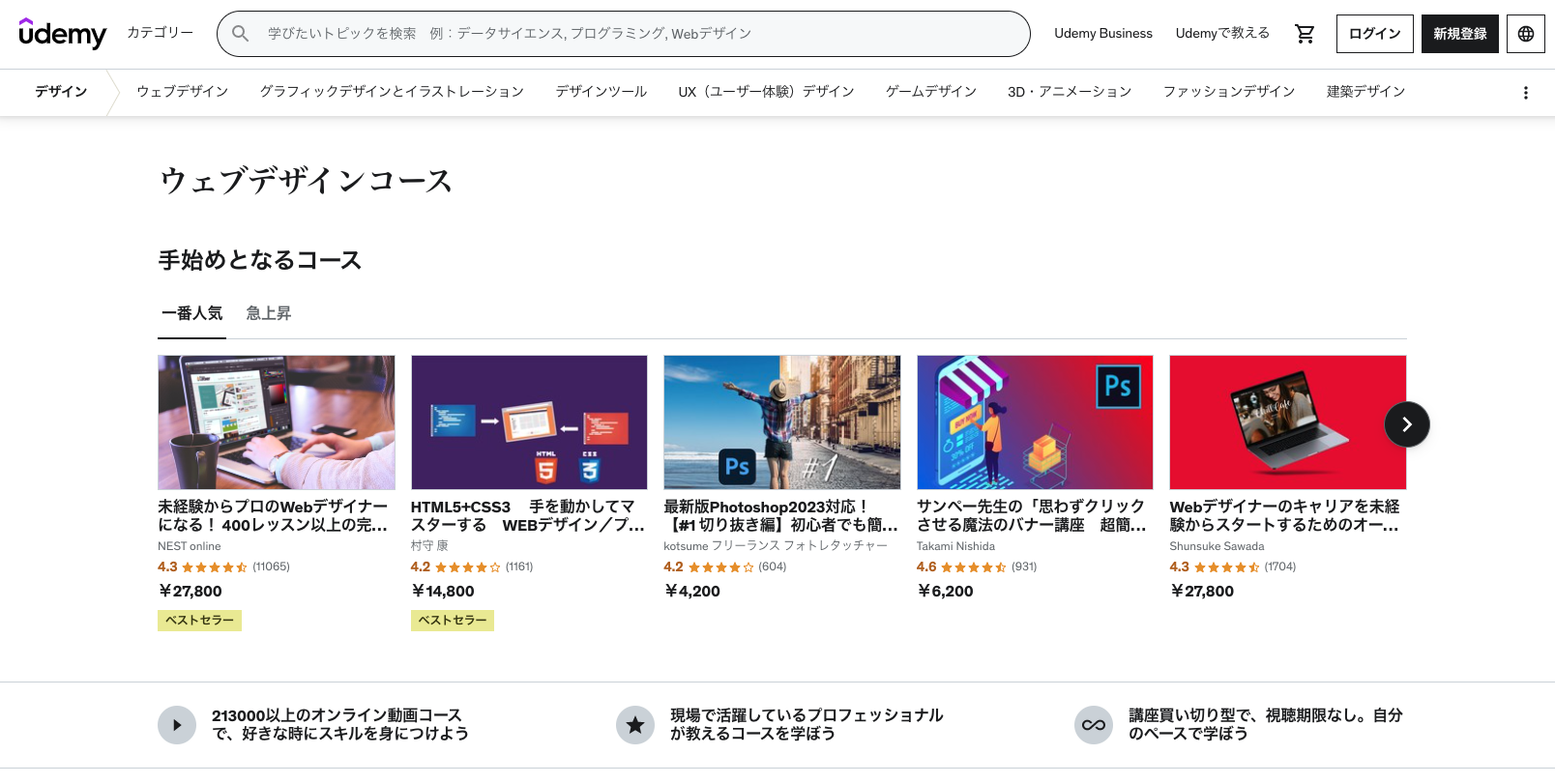
⑦Udemy動画教材でデザインソフトの勉強


Webデザインの高額塾は終了していましたが、自分の中でまだまだスキルが足りない!と思い、もう少しデザインソフトの勉強をする必要があるなぁと感じた私は、Udemyの動画教材を購入し、PhotoshopとIllustratorの勉強を再開しました。
この時、私は



デザインよりコーディングをしている時の方が楽しい!
ということに気がつき、デザインとコーディング、どっちもできるのが理想だけど、どっちかというとコーディングをメインに仕事をしていきたい、と考えるようになりました。
そこで、Udemyで追加でコーディング教材を買い、勉強し直したりしました。
Udemyは安くて良い動画教材がたくさんあるので、今まで10個くらい買いました。
コメントを見て評価が高いものを買うと間違いがないかなと思います。
【Udemy 勉強時間 合計30時間程度】
現在:ホームページ制作&コーディング単体のお仕事受注
こうして現在は、ホームページ制作とコーディングのお仕事が定期的に入ってきて、一応それだけで食べていけるような状態になりました。
地元の人とのつながりも増え、紹介での依頼もどんどん増えていっています。
現在、ホームページ制作のお仕事を受けた際には、クライアントがオリジナルデザインを希望されている時は、デザインは信頼できるデザイナーさんに任せるようにしています。
逆に、テーマでできる範囲のものでOK・簡単なウェブサイトがあればいい、というクライアントの場合は、デザインもコーディングも自分でするようになりました。
このやり方をすることで、時間を有効活用でき、苦手なデザインも得意な人に任せた方が良いデザインのホームページが出来上がるので、結果的にクライアントも満足度も高くなりました!
また、LPやホームページのコーディングのみの依頼も継続的に受けています。
コーディングは最初は1枚作るのにものすごく時間がかかっていたのですが、数をこなせばこなすほど早くできるようになりました!



でもまだまだ勉強が足りないと感じているので、今後も勉強を続けていく予定です^^;
Webデザイナーの勉強に終わりはない!辞めるまでずっと勉強!
以上、未経験からWebデザイナーに転身した私の個人的なエピソードを最後まで読んでいただきありがとうございました。
自分としては正直まだまだ勉強不足で、もっと知識を身につけていかなくちゃいけない!っていう思いが強いです。
デザインもコーディングもやってみて、勉強の終わりがないなぁと感じています。デザインも流行りがあるし、新しいソフトやツールも次から次へと出てきています。
コーディングも自分が知らないコードがまだまだたくさんあるので、もっともっと勉強が必要だと感じています。



途方に暮れることもありますが、勉強すればするほどスキルが身についていくのはやっぱり楽しい!
そして、アフィリエイトをしていた自分としては、Webデザインというお仕事は、やったらやっただけの成果(売上)が得られるというのがすごく魅力的!
他にも、ホームページを作ったお客さんから喜びやお礼の言葉を言われたり、感謝される素敵な仕事だなと実感しています。
これを読んでくれている方の中でWebデザイナーになりたいけど未経験だし、主婦だし、難しいんじゃないかな・・って思っている人がいたら、努力次第でなんとでもなる!と伝えたいです。
もちろん努力は必要です。本業にするなら、パソコンの前に1日最低でも3時間は向かう必要があります。
でもスキルさえ習得できたら自宅でもどこでも仕事ができる、在宅ワークが叶う職業なので、興味のある方はぜひ頑張って勉強してみて欲しいです!
合わせて読んで欲しい記事
主婦・ママが未経験からWebデザイナーになるまでのおすすめロードマップ
私が実際2年間勉強、実務を行ってきた中で、
- この順番で勉強すればよかった
- これは必要なかったな
- この学習をもっと早く始めるべきだった
という気づきがあったので、別記事で、主婦が未経験からWebデザイナーになるための遠回りしない最短ロードマップを公開しています。



あくまでも私のおすすめの勉強方法にはなりますが、何から初めて良いのかわからない!って人はぜひ読んでみてください^^


フリーランスWebデザイナーの集客方法!ターゲットを絞る2つのやり方
スキルを身につけた後はいよいよ実際にお仕事を受注していきます!
と、ここでつまずきやすいのが「集客方法」。
ホームページが作れるようになった後、実際にどのように集客する方法があるのかを、私の体験談を交えてまとめています。



フリーランスWebデザイナーになりたい人はぜひ読んでみてください!