なんか私のブログってダサいんだよな・・
本当はおしゃれなブログを作りたいけど、なんだかデザインが野暮ったい、古臭い、素人っぽい!
だれかなんとかして〜〜!
というそこのあなた!大丈夫ですよ☺️
ブログのデザインがダサいと感じるのには理由があり、ひと工夫加えればおしゃれに見せることもできるんです!



この記事では、ブログをおしゃれに魅せるコツを7つ紹介していきます!
ブログがおしゃれに見えない原因
まず、最初にブログがダサく見えてしまっている原因として考えられる点を挙げていきます。
- 全体のカラー
- ヘッダー画像
- アイキャッチ画像
- 記事内の装飾
- 使用している素材、画像
- フォント、字間、行間(レイアウト)
- 広告の量、位置
この7つを押さえれば、簡単におしゃれブログに返信間違いなし❣️



では一つずつ解説していきますね😊
①全体のカラー設定
WordPressをインストールして初期設定を終えたら、まず一番に私がやることは
全体のカラー設定です。
メインとなる色を決めるんですが、ここで全てが変わると言っても過言ではないぐらい超大事!!



もしかして蛍光ピンクとか蛍光イエローとか設定してませんよね…?
もちろん、「自分の好きな色」がそれぞれあると思うので、まずは何色ベースにするかを決めます。



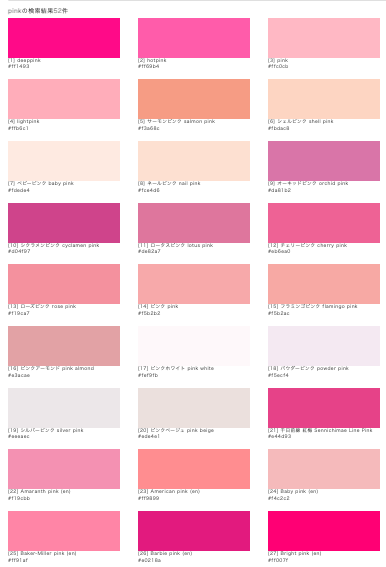
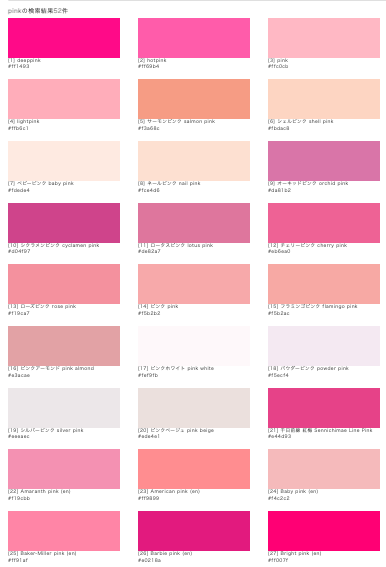
私はピンクが好きだからピンクにしてます!
ただ、ピンクと一言で言っても、いろんなピンクがあります。


ピンクはピンクでもどのピンクを選ぶかが大事。
最近の流行りはちょっとくすんだ、「くすみカラー」と呼ばれる色で、彩度が低くグレーがかかってる色がおしゃれに見えます。
自分でくすみカラーを探すのが苦手、、っていう人は、こちらのブログにまとめられていたので参考にさせてもらいましょう。
くすみカラー以外が良い場合
くすみカラーはおしゃれだけど、自分のイメージとちょっと違う・・という場合は、こちらのサイトもおすすめです。
Color Huntは海外のサイトですが、おすすめの色の組み合わせを一覧で出してくれます。
色や雰囲気で絞り込めるので、自分のイメージしていた色に出会える可能性大!



愛用しているWebデザイナーさんも多い、人気サイトです!
Color Huntの中から選ぶ自信がない方は、くすみカラーを選んでおくのが無難です。
ちなみにこのサイトのカラーは
#FB4A80
で、くすみカラーではありませんが、インスタ画像などでも良く使われている明るいピンクを採用しています😊
②ヘッダー画像をおしゃれにする
次にヘッダー画像です。
ホームページではなくブログなので、ヘッダー画像(メインビジュアル画像)を設定していない人も多いかもしれませんが(このブログも設定していません)、多くの人は自分で作っていますよね。
ここでダサい画像を使ってしまうと、一気にダサく見えてしまう可能性が。。
そこで、おすすめはCanva。



Canvaはブロガーさんならほとんどの人が使ってますよね!
最近では小学生でも授業でCanvaを使っててびっくりしました。
そのぐらいCanvaは使いやすいし優秀✨私はずっと前から有料プランで使用しています。
デザイン力に自信がない場合は、Canvaに画像生成をおまかせしちゃいましょう!
ヘッダー画像(メインビジュアル)のサイズ
まずヘッダー画像のサイズですが、私が使用しているテーマSWELLでは
横幅1600×高さ900px
が推奨されています。
ただ、私はこれより少し大きめに、2200×1000pxぐらいで作ってみます。



少し大きめのサイズで作った方が、画像が綺麗に見えるよ!
他のテーマを使用中の方は、推奨サイズを調べてみてください。
キャンバスを用意したら、左側のデザインタブで「おしゃれ」と検索してみます。
するとこんな感じで、デザインが色々提案されます😊


気に入ったデザインが出てこなかったら、検索ワードを変えて色々調べてみてください。
Canvaでの画像の作り方は割愛しますが、Canvaを使うととっても簡単におしゃれなヘッダー画像ができちゃいます!
Canvaは無料でも使えるんですが、有料にすると一気にできることが増えるので、これからブログで食べていきたいって人は迷わず課金するのがおすすめ!
背景透過できるからロゴも作れるし、アイキャッチも使える素材が増えてオシャレ度がアップします❤️
③アイキャッチ画像をおしゃれにする
アイキャッチ画像とは、ブログの最初に表示される画像ですが、これもヘッダー画像と同じでCanvaで作成するのがおすすめ。
こちらも有料プランにしておけば、膨大な量のデザインテンプレートが用意されているので、デザインセンスゼロでもおしゃれな画像を作ることができます。


一つ作っておけば、次からは複製して文字や写真、画像を変えるだけでOKなので、最初だけがんばって!!
④記事内の装飾でおしゃれに見せる
文章を書く準備ができたら、いよいよライティングしていきます。
ブログを多くの人に読んでもらうために大事なのが「装飾」!
パッと見て読みやすい文字の大きさ、色、装飾を加えていかないといけません。
そこで絶対にやってはダメな装飾があります。
- 多くの箇所を「太字」にする
- キツイ蛍光イエローで下線を引く
- 「赤文字」を多用する
- 必要以上にカラフルにしてしまう
この4つは絶対にNG❌
初心者さんが装飾しようとすると、ついついしすぎちゃう傾向があります。
ここも読ませたいし、ここも読んでほしいし・・ってついつい欲張っちゃって、気がつけば画面一覧がカラフルに!!
なんてことにならないよう気をつけましょう。



装飾は最低限でOK!
本当に読ませたい文章や単語のみに、
- 太字
- 赤文字(ピンク文字)
- 黄色orピンクの蛍光ペン
で強調すればOK。



くれぐれも装飾しすぎないように気をつけてね!
⑤画像やイラストでおしゃれに見せる
いくら上手な文章を書いていても、画像やイラストが一つもなく、文字だけのブログはどうしても読まれにくいです。
なので、ところどころ箸休めで画像やイラストを置くと良いんですが、どこから画像を持ってきていますか?



特にイラストはおしゃれなものと昔っぽいものと紛れているので選び方に注意!
ここでは私が愛用しているおすすめのおしゃれイラストサイトをこっそりご紹介しますね😌
おしゃれなイラストサイト5選



どんなテイストのイラストかは、クリックして見てみてね!
上記のように、無料で商用利用できるイラストサイトがいくつもあるので、自分のブログの雰囲気にあった画像を探してみてください。
他にも
- イラストAC
- Canvaの有料素材
からおしゃれなものを探して使うのもおすすめ!
これらのイラスト素材集をそのままブログに使うのではなく、少しCanvaで文字を入れたり加工して使うとさらにGood✨



イラストや写真でブログの雰囲気はグッと変わるので、慎重に選んでみてね!
⑥フォント、行間、字間の設定でおしゃれっぽく見せる
私はWebデザインやホームページ制作の仕事もするので、フォントの種類や行間、字間についてはちゃんと設定するようにしていますが、ほとんどの方は使っているWordPressテーマの初期設定のままになっているかと思います。



ちょっと古いテーマを使っている場合は、初期設定されているフォント自体がダサい場合も・・
ここではおしゃれなサイトにしたい人におすすめの設定方法を紹介しておきますね。
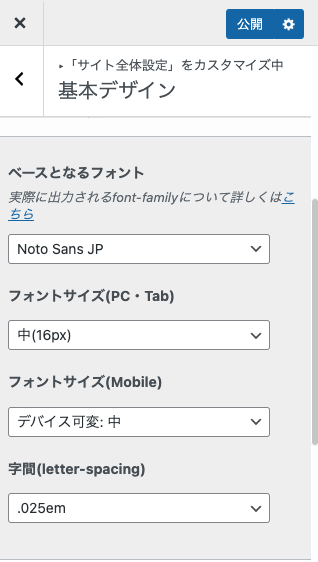
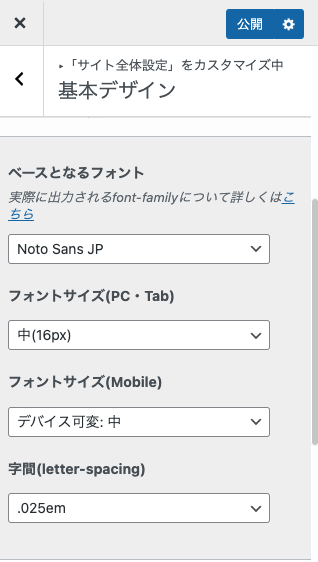
フォントの種類
- 游ゴシック
- Noto Sans
好みにもよるんですが、私はこの2つがおすすめ。
ちなみにこのブログは「Noto Sans」を設定しています。
SWELLなら、ボタン1つで変更が可能!その他のテーマでも以下のものなら、ボタンひとつで変更できることを確認できています。
- AFFINGER6
- JIN
- Cocoon
- Snow Monkey
- THE THOR



メイリオから游ゴシックやNotoSansに変えるだけで雰囲気が激変!
一度自分のブログがどんなフォントになっているか見直してみてくださいね。
行間
行と行の間にどのくらい余白が空いているかでも、サイトの雰囲気が変わります。
このブログのテーマSWELLでは行間がデフォルトで1.8行になっていて、ちょうど良いのですが、その他のテーマで行間が詰まりすぎているなぁという場合は、以下のCSSコードをカスタムCSSに入力してみてください。
body{
line-height:1.8;
}


これを入力するとちょうどいい感じに行間が空くはず!
字間
最後に、字間もサイトの雰囲気を左右する重要な設定項目。


私はちょっとゆとりを持たせたいので、0.25emに設定しています。
字間も多くのテーマで簡単に設定できるようになっているので、おしゃれな雰囲気のサイトにしたいなぁという時は字間を少し広めに取ってみてくださいね。
⑦広告の量は増やしすぎない!おすすめは3箇所
最後に、ブログでアフィリエイトリンクやバナーを貼ったり、または自分のLINEアカウントやメルマガへのボタンリンクを置くことが多いかと思いますが、
この広告やボタンの貼りすぎに注意!
読み進めているとすぐ広告バナーが出てきたり、ボタンが出てくると広告っぽさが全面に出てきて、おしゃれさに欠けるどころか、ユーザーの離脱の原因にもなってしまいます。
おすすめの位置は3箇所!
- 導入文と目次の間
- 文章の中盤
- 一番最後
文章が長い場合は文章の中盤にもう一つぐらい広告を置いても良いですが、目立つ広告はこれぐらいにしておいて、あとは要所要所にテキストリンクを置くようにしましょう。
あと、ASPから提供されている画像バナーは、よほど魅力的なものでないと使うことはありません。



どうしても広告っぽさが全面に出てしまうので💦
基本はボタンかテキストリンクにしましょう。
あ、アドセンス広告は別ですよ!アドセンスブログを運営されている場合は、画像バナーしかないですし、気にせず貼ってくださいね。
おしゃれなブログにする方法まとめ
今回は、ダサいブログをおしゃれなブログに変える方法を7つご紹介しました❣️
ご自分のブログでまだ実施していない項目があったら、ぜひ見直してみてください。
特に女性向けのブログは雰囲気めっちゃ大事!!内容が良くても雰囲気が悪いだけで離脱されちゃうこともあります。
それに、おしゃれなブログの方が自分のテンションも上がるので、上手にカスタマイズしてみてくださいね☺️